Web interface for a
knowledge transfer tool
for research museums
Web interface for a
knowledge transfer tool
for research museums
— HIRED BY
FU Berlin, Faculty HUMAN CENTERED COMPUTINGIKON
— PROJECT REQUEST
Improvement of web interface and development of a functional prototype
— ROLE
UX / UI
Visual Design
Project Coordination
— PROJECT TIME
3 Months
— FURTHER LINKS
— DEVELOPMENT
— MOTION DESIGN
— PUBLISHED ON
19th April 2020 from
Moscow, Russia
Background of the project
My project contribution
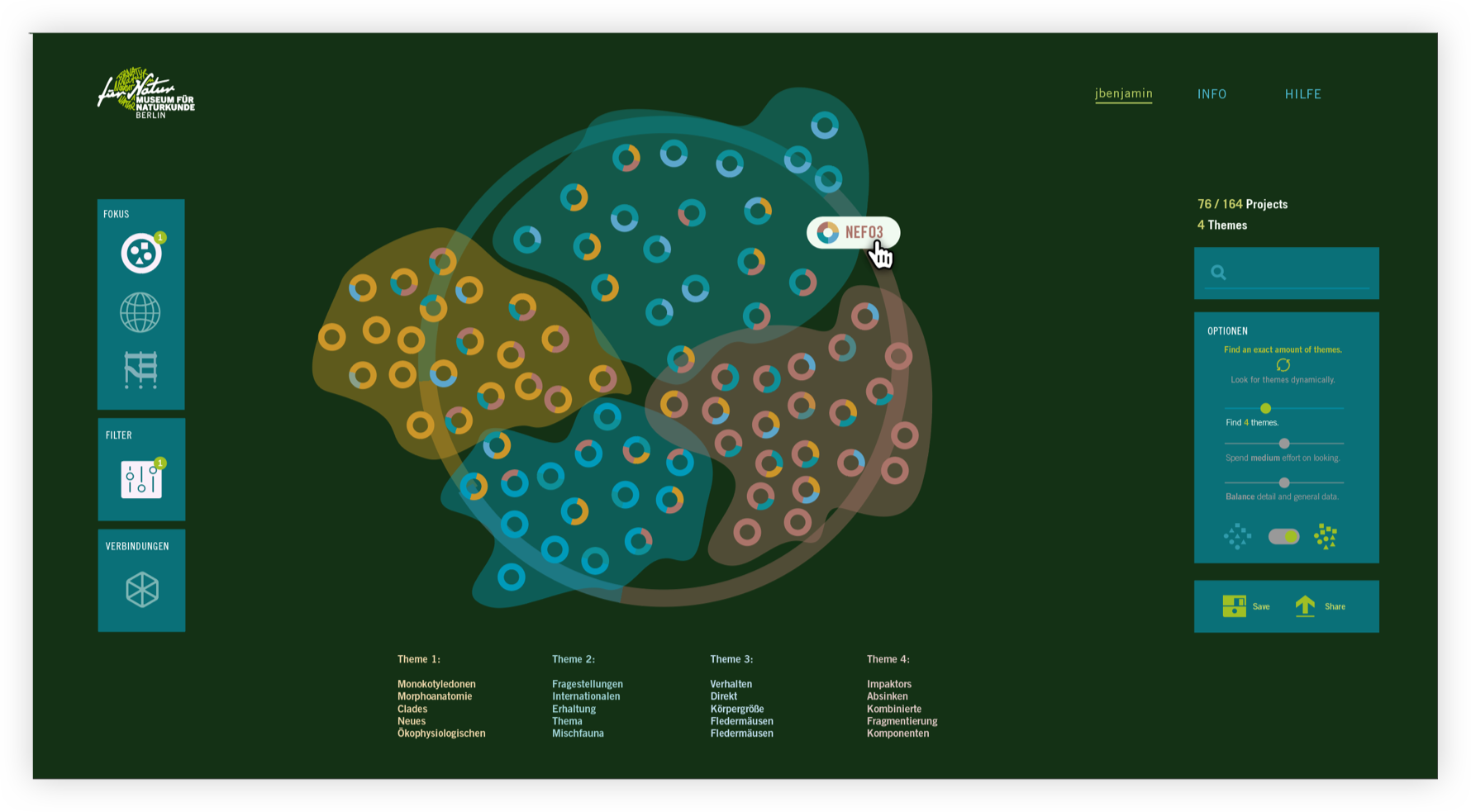
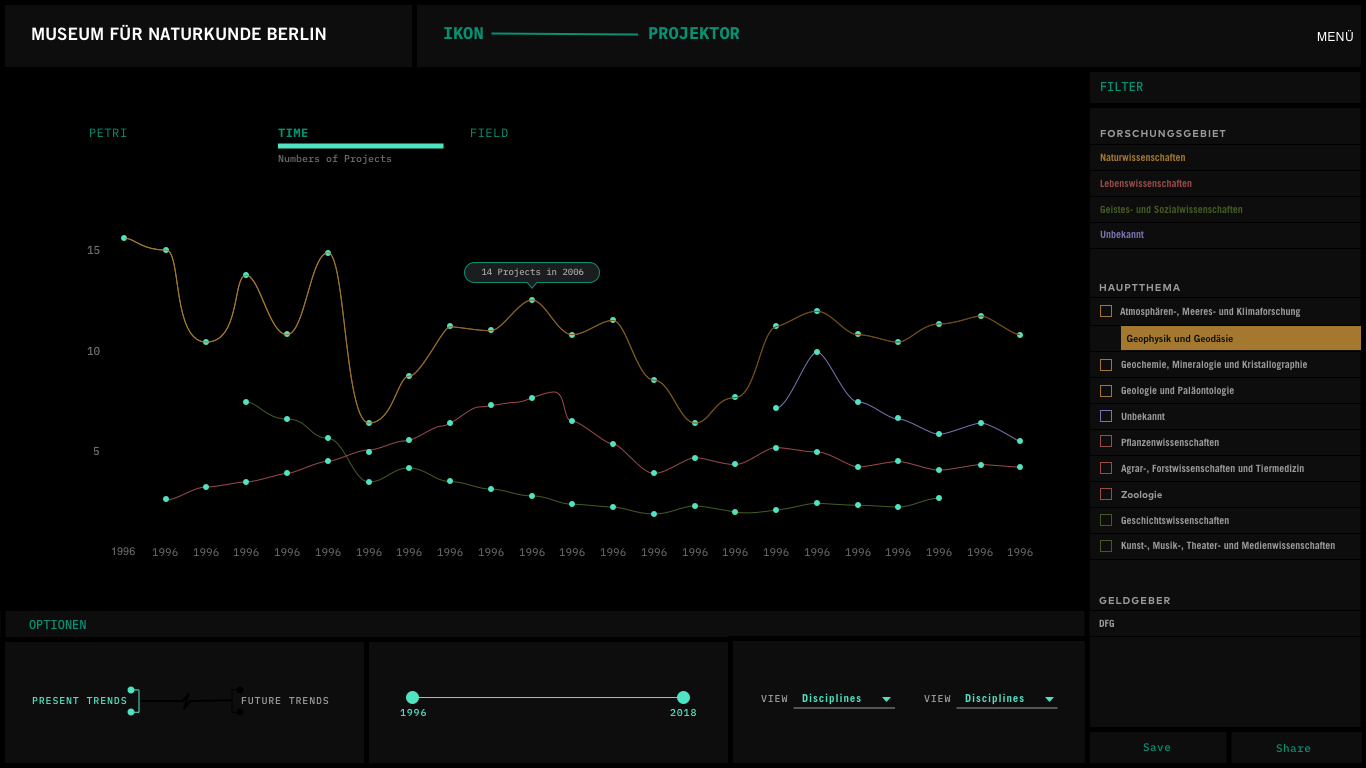
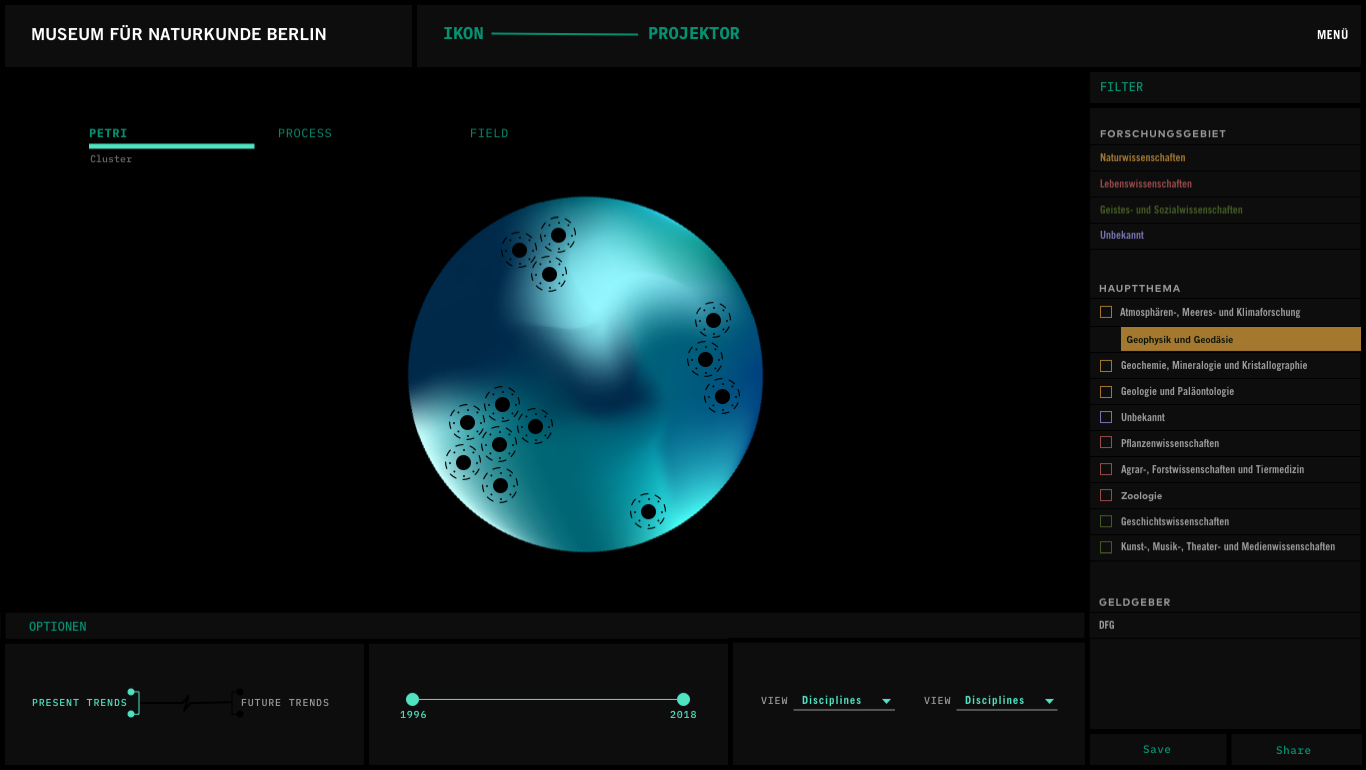
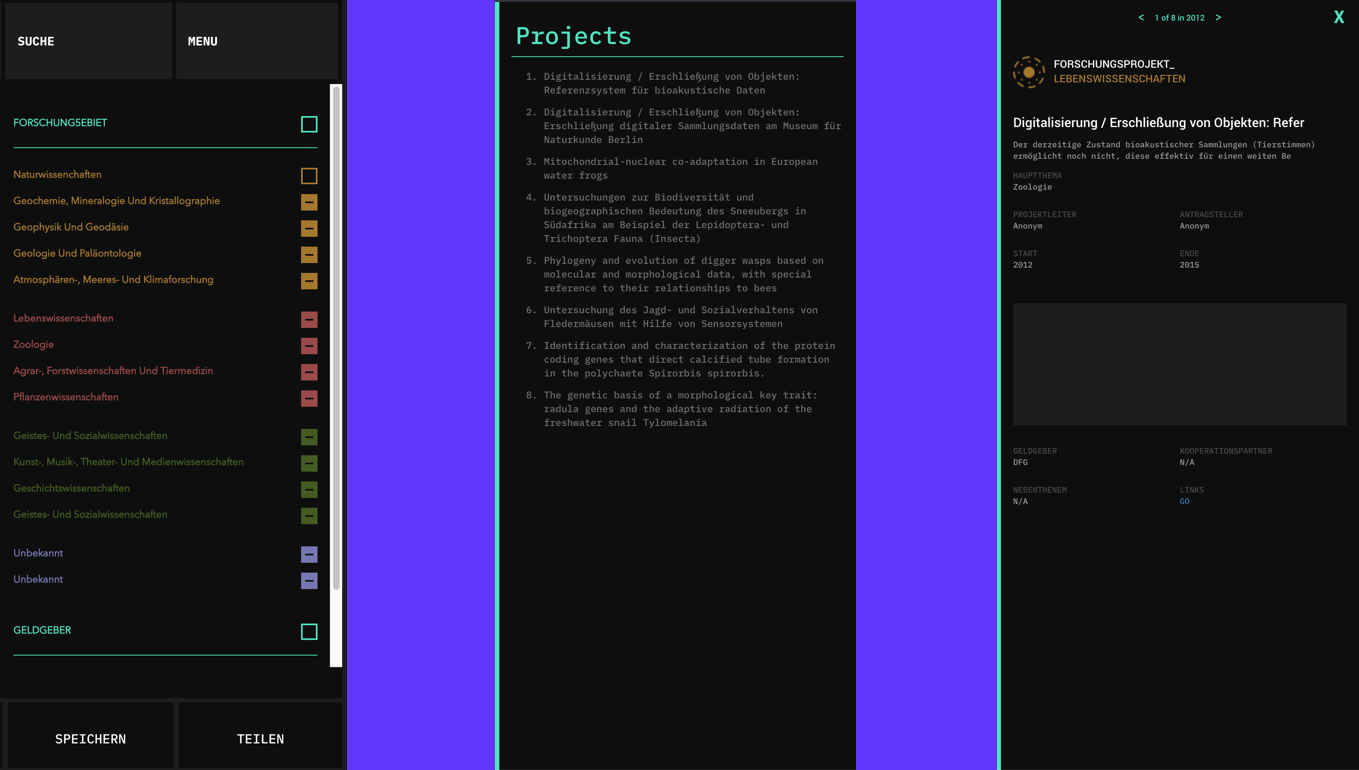
Part 1 – I was asked to improve and extend the user interface of an already existing prototype. Structuring interface elements and bringing consistency to achieve more user friendly experience.
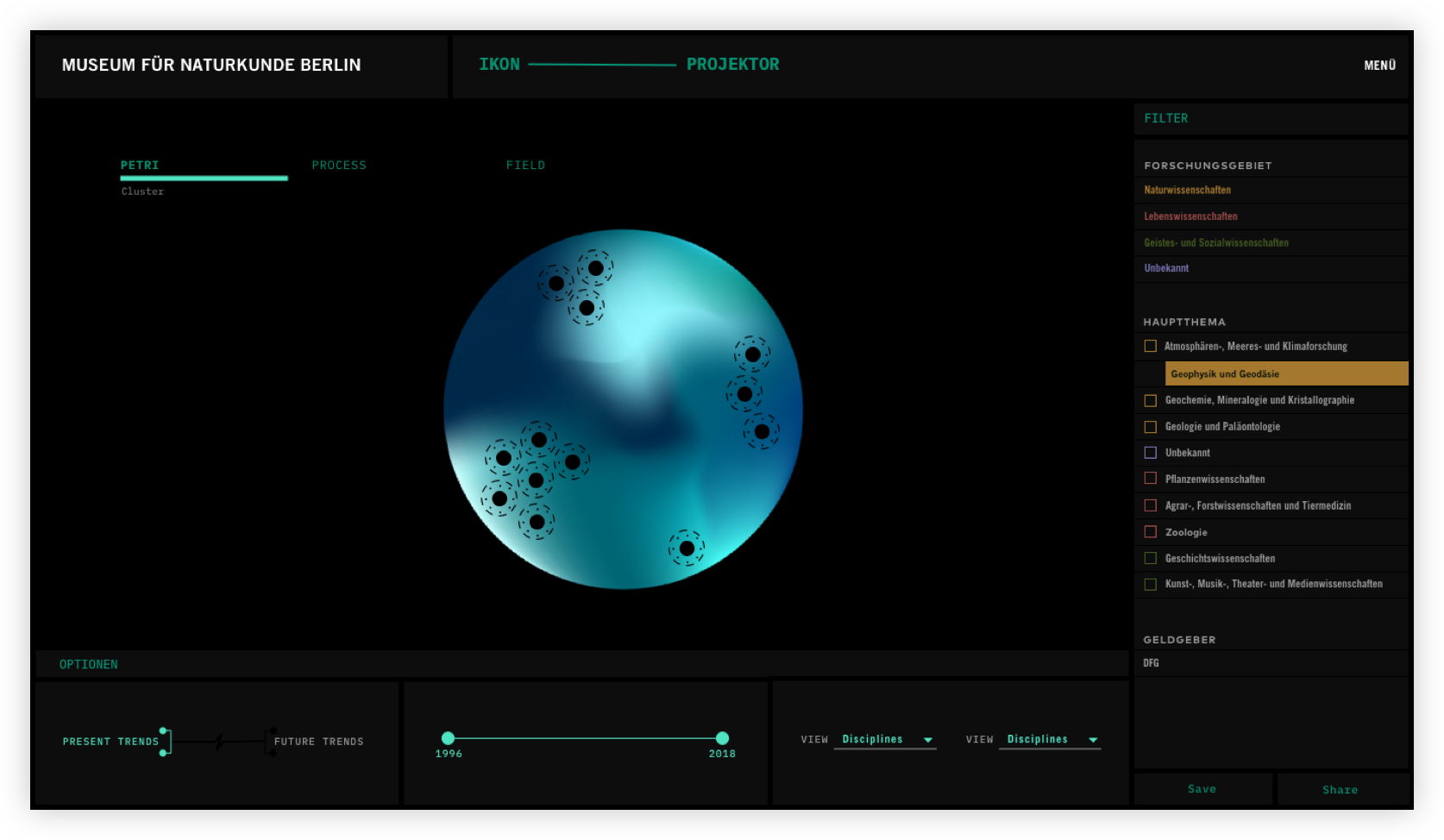
Part 2 – Extending the existing functional prototype. Developing and implementing the improved user interface design elements. Which was achieved by my friends at the remote development studio room of opportunity.
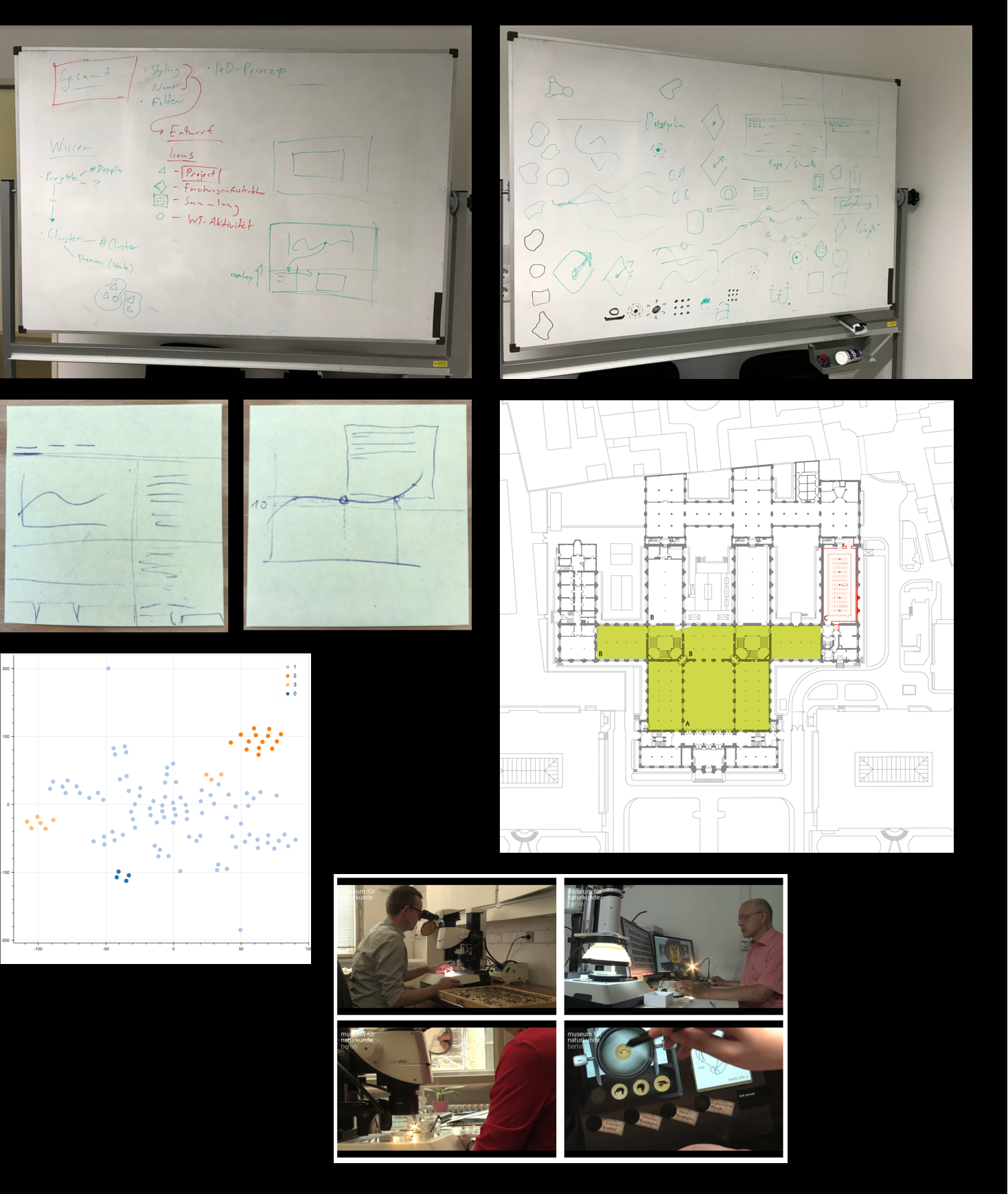
Phase 0
Phase 1
Entrance Hall of the Museum für Naturkunde in Berlin. Picture is take from Museum’s website © by Naturkundemuseum Berlin
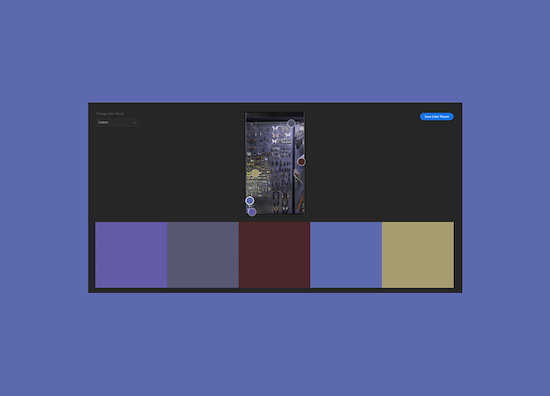
Biodiversity wall at the Museum für Naturkunde – It is the inspiration for the Grid and Colours used in this project. Picture is take from Museum's website © by Naturkundemuseum Berlin
Phase 2
Phase 3
Phase 4
Phase 5
Development of the
The Development of this web interface was achieved in close collaboration with Mof, who was coordinating the development team and taking care of client’s tech requirements.
By the end of this project we delivered a functional prototype to our client.
Phase 6
Learnings.
⭐️
Click dummies and Prototypes need movement in form of animations and transitions.
⭐️
If you can not write down a task and explain it to another person, don’t start working on it.
⭐️
Researchers are very busy people.
⭐️
Do not experiment with version control tools on a real project. You will have to work double to restore work progress.